转自:https://blog.csdn.net/eson_15/article/details/51360804
在第8节我们完成了查询和删除商品类别的功能,那么现在实现查询和删除商品的功能就很好做了,原理和第8节一模一样,只是修改一些参数,比如请求不同的action等。由于查询和删除商品不需要弹出新的UI窗口,所以我们只要完成完成query.jsp中相应的部分以及相应的后台即可。
1. 查询商品功能的实现
查询功能主要在查询框中实现,从上一节可知,查询框用的是一个text:"<input id='ss' name='serach' />",我们通过把普通的文本框转化为查询搜索文本框来实现,下面我们在query.jsp中添加相应部分的代码:
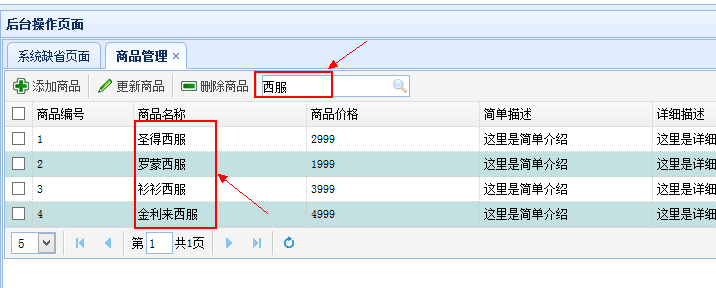
1 $('#ss').searchbox({ 2 //触发查询事件 3 searcher:function(value,name){ //value表示输入的值 4 //添加触发代码 5 6 $('#dg').datagrid('load',{ //重新load,参数name指定为用户输入value 7 name: value 8 }); 9 10 }, 11 prompt:'请输入搜索关键字' 12 }); 测试结果如下:

查询很简单,跟上一节load所有商品一样,只不过查询的时候参数设为用户输入的值,加载所有的时候参数设为空即可。
2. 删除商品功能的实现
接下来做删除商品功能,首先我们把query.jsp中相应部分的代码补全:
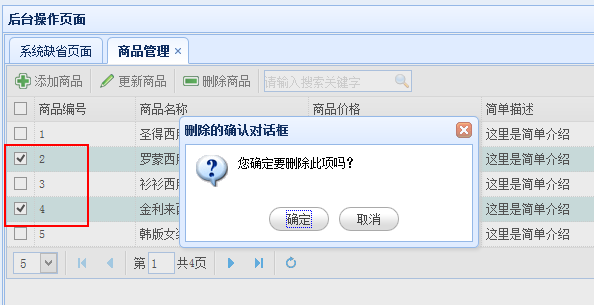
1 { 2 iconCls: 'icon-remove', 3 text:'删除商品', 4 handler: function(){ 5 //添加触发代码 6 7 var rows = $("#dg").datagrid("getSelections");//判断是否有选中行记录,使用getSelections获取选中的所有行 8 //返回被选中的行,如果没有任何行被选中,则返回空数组 9 if(rows.length == 0) {10 //弹出提示信息11 $.messager.show({ //语法类似于java中的静态方法,直接对象调用12 title:'错误提示',13 msg:'至少要选择一条记录',14 timeout:2000,15 showType:'slide',16 });17 } else {18 //提示是否确认删除,如果确认则执行删除的逻辑19 $.messager.confirm('删除的确认对话框', '您确定要删除此项吗?', function(r){20 if (r){21 //1. 从获取的记录中获取相应的的id,拼接id的值,然后发送后台1,2,3,422 var ids = "";23 for(var i = 0; i < rows.length; i ++) {24 ids += rows[i].id + ",";25 }26 ids = ids.substr(0, ids.lastIndexOf(","));27 //2. 发送ajax请求28 $.post("product_deleteByIds.action",{ids:ids},function(result){29 if(result == "true") {30 //将刚刚选中的记录删除,要不然会影响后面更新的操作31 $("#dg").datagrid("uncheckAll");32 //刷新当前页,查询的时候我们用的是load,刷新第一页,reload是刷新当前页33 $("#dg").datagrid("reload");//不带参数默认为上面的queryParams 34 } else {35 $.messager.show({ 36 title:'删除异常',37 msg:'删除失败,请检查操作',38 timeout:2000,39 showType:'slide',40 });41 }42 },"text");43 }44 });45 } 46 }47 } 从上面代码中可以看出,删除操作需要先选中至少一条记录,选中后,当确认删除时(即r为真),首先获取用户都勾选了哪些记录,将这些记录的id号拼接起来,然后想后台发送ajax请求,请求productAction中的deleteByIds方法,将拼接好的id作为参数带过去,如果删除成功,则返回一个字符串"true"到前台,然后前台将刚刚勾选记录清掉,以免影响后面更新操作,因为更新也要勾选记录,之后再刷新当前页,reload数据库所有商品信息。
流程很清楚明了,下面我们写后台程序,先从service层开始:
1 public interface ProductService extends BaseService{ 2 3 //查询商品信息,级联类别 4 public List queryJoinCategory(String type, int page, int size); //使用商品的名称查询 5 //根据关键字查询总记录数 6 public Long getCount(String type); 7 //根据ids删除多条记录 8 public void deleteByIds(String ids); 9 }10 11 @SuppressWarnings("unchecked")12 @Service("productService")13 public class ProductServiceImpl extends BaseServiceImpl implements ProductService {14 //省略其他代码……15 16 @Override17 public void deleteByIds(String ids) {18 String hql = "delete from Product p where p.id in (" + ids + ")";19 getSession().createQuery(hql).executeUpdate();20 }21 22 }
接下来完成productAction中的deleteByIds方法:
1 @Controller("productAction") 2 @Scope("prototype") 3 public class ProductAction extends BaseAction { 4 5 //省略其他代码…… 6 7 public String deleteByIds() { 8 System.out.println(ids); 9 productService.deleteByIds(ids);10 //如果删除成功就会往下执行,我们将"true"以流的形式传给前台11 inputStream = new ByteArrayInputStream("true".getBytes());12 return "stream";13 }14 } 和之前删除商品类的思路相同,下面在struts.xml中配置:
12 3 4 inputStream5 6
这样字符串"true"就通过流传到前台了,接收到说明删除成功。看一下效果:


测试成功,至此,商品的搜索和删除功能做完了。